公開:
WEBアプリケーションのテストを自動化するSeleniumとは?特徴や使い方を徹底解説

更新 2024.03.08
本記事では、自動化テストツールの一つとして知られるSeleniumについて、その基本的な概念から具体的な使い方まで、詳しく解説していきます。
Seleniumは、Webアプリケーションのテストを自動化するためのツールで、その多機能性と高いカスタマイズ性から多くの開発者に支持されています。
本記事では、まずSeleniumの基本的な特性とコンポーネントについて解説します。その後、Selenium IDEとSelenium WebDriverの使い方について具体的に説明し、その特性と使い方を理解することで、より効率的に自動化テストを行う方法を探ります。
目次
Seleniumとは
特徴
SeleniumはWebブラウザの操作を自動化することができるフレームワークです。現時点のSeleniumのコンポーネントは、簡単にブラウザ操作をレコードして再生できる「Selenium IDE」、プログラミング言語を利用してより複雑な操作を実現できる「Selenium WebDriver」、Selenium WebDriverを複数のOSやブラウザで動かすことができる「Selenium Grid」があります。
オープンソース(Apache License Version 2.0)であるため無料で利用できます。多くの人に長い間利用されているフレームワークであるためWeb情報や書籍が豊富にあり、公式のサポートも充実しています。利用時に直面する問題はすでに質問されていることが多く、また解決済みである場合がほとんどです。たとえ誰も見たことがない問題が発生したとしても、Webサイトで質問をすれば世界中の利用者から情報やサポートを得ることができます。
活用される場面
Webアプリケーションのテスト
主にWebアプリケーションのテストで利用されています。自動テストはテストの実装に時間がかかりますが、テスト実行時間が手動テストよりも短くなる場合が多くあります(※操作対象によっては自動テストでも速度が出ない場合もあります。)。そのため、何度も繰り返し実行するリグレッションテストや、データを変更して同じテストを何十パターンも実行するデータ駆動テストで活用されています。
Jenkins、Travis Cl、BambooなどのCIツールと組み合わせると、アプリがデプロイされたら自動的にテストを実行する、毎週木曜日の21時にテストを実行するなどの定期実行が可能です。また、テストの開始終了をメールやSlackなどのメッセージングアプリに通知させたり、単体テストフレームワークの組み込みのレポート機能を利用することでテスト結果の視認性を高めたりすることも可能です。様々なツールやフレームワークと組み合わせることで、頻繁かつ手軽にテストができ、結果をすぐに確認できる環境を構築することができます。
クローリング、Webスクレイピング
Web上の情報を広く収集するクローリングや、Web上の特定の情報を収集するWebスクレイピングで利用されています。手動でデータを収集するよりもはるかに高速に実行できます。Webアプリケーションのテストで紹介したClツールなどと組み合わせることで、定期的に新しい情報を自動収集することができます。ブログへのアクセス数を毎日取得してレポートに出力、特定のワードでSNSサイトやWebブログを検索しヒット数の推移を記録、自社および競合他社の製品の口コミや価格変動などマーケティング情報を自動収集するといった利用方法があります。
RPA
Webブラウザを使用するタスクの自動化でRPAツールとして使用することができます。日報の入力やメール送信の自動操作、業務で使用するWebアプリへの自動ログイン、業務データの自動作成など、業務効率化に利用されています。
Seleniumのコンポーネント
Selenium IDE
Webブラウザの操作を簡単にレコーディングして再生することができます。ブラウザの拡張機能であるため、自動テストの作成にプログラミング言語は必要なく、自動テストの入門としても適しています。
動作環境
- 操作対象のブラウザ:Chrome、Firefox、Edge
- OS:上記ブラウザアプリが使用できるOS
Selenium IDEは簡単に作成できますが、簡単なブラウザ操作しかできません。より複雑な操作を行いたい場合は以下のコンポーネントを利用します。
Selenium WebDriver
Webブラウザを自動操作することができます。プログラミング言語でコードを書く必要があります。2018年からWebDriverはW3C(Web 標準の開発に取り組む国際コミュニティ)の推奨事項になりました。主要なブラウザベンダーはWebDriverのサポートを行うため、安定した動作が期待できます。
動作環境
- 操作対象のブラウザ:Chrome、Firefox、Edge、Safari、Opera、Internet Explorer
- OS:Microsoft Windows、macOS、Linux
- 主要なプログラミング言語:C#、Ruby、Java、Python、JavaScript
(上記5つはSeleniumプロジェクトでサポートされています。)
- その他プログラミング言語:Go、Haskell、Perl、PHP、R、Dart、Pharo Smalltalk
(これらはSeleniumプロジェクトでサポートされていません。ライセンスも異なる場合があるため、利用する前に調査が必要です。)
Selenium Grid
複数のOS、ブラウザでテストを並列実行することができます。WebDriverを利用して作成したテストスクリプトが必要です。
動作環境
- Java 11 もしくはそれ以上がインストールされていること
Selenium IDEの使い方
簡単に自動操作ができるSelenium IDEを紹介します。
環境構築
Chrome、Firefox、Edgeのいずれかのブラウザアプリを起動し、こちらのリンクからSelenium IDEの拡張機能を追加します。
※後述するSelenium WebDriverの説明でChromeを使用するため、できればChromeを利用することをお勧めします。
レコーディングする操作
- テスト自動化の学習用の練習サイトにアクセス
- ブラウザ画面を最大表示にする
- 「ログイン」ボタンをクリック
- 「メールアドレス」をクリックして「ichiro@example.com」を入力
- 「パスワード」をクリックして「password」を入力
- 「ログイン」ボタンをクリック
- 「ログアウト」ボタンをクリック
- ブラウザを閉じる
操作のレコーディング
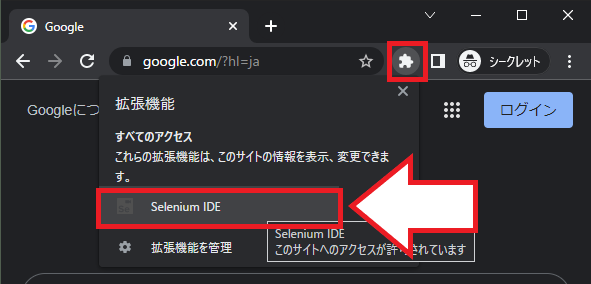
- ブラウザ右上にある拡張機能ボタンをクリックして「Selenium IDE」を起動します。

- 「Record a new test in a new project」を選択し、プロジェクト名を入力して「OK」ボタンをクリックします。
- ベースURLに「https://hotel.testplanisphere.dev/ja/index.html」を入力して「START RECORDING」ボタンをクリックします。
- 手動で「レコーディングする操作」の操作を行います。
- 操作が終わったらSelenium IDEウィンドウの右上にある「Stop recording」ボタンをクリックします。
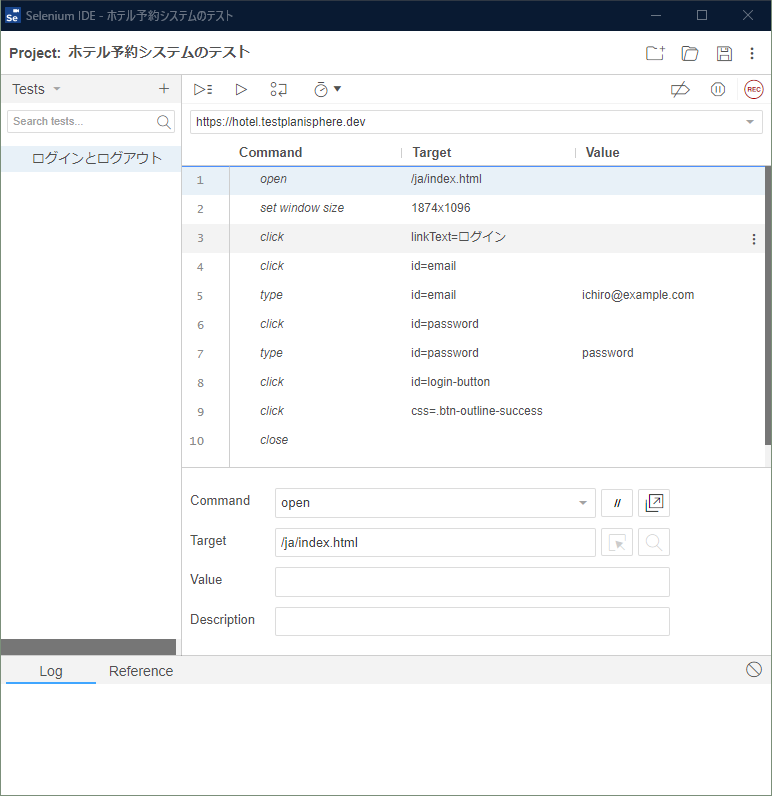
上記操作で作成したシナリオはこちらです。

レコードの再生
Selenium IDEウィンドウの上にある「Run current test」ボタンをクリックすると、自動でブラウザが立ち上がりレコードした操作が実行されます。操作が速すぎて見えない場合は、ストップウォッチアイコンの「Text execution speed」ボタンから実行速度を遅くすることができます。
Selenium IDEの制限
Selenium IDEが対応しているのは簡単な操作のみであり、画面スクロールなどレコードできない操作があります。また、操作対象はChrome、FireFox、Edgeのみです。Selenium IDEでレコードできない操作をしたい、別のブラウザを操作したい場合はSelenium WebDriverを利用する必要があります
スクリプトのエクスポート
Selenium IDEのレコードはいくつかの言語でエクスポートすることができます。
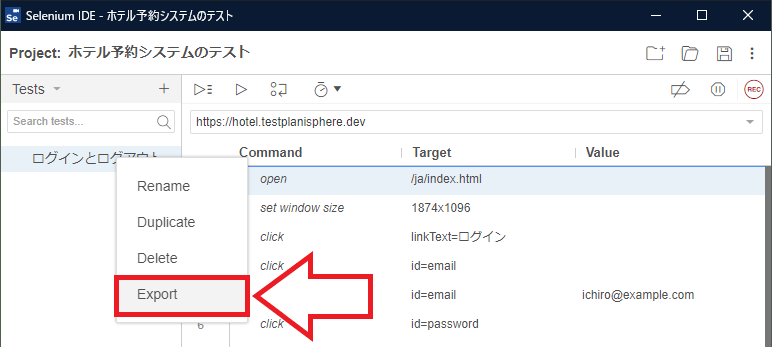
- レコードタイトルを右クリックすると表示されるメニューから「Export」を選択します。

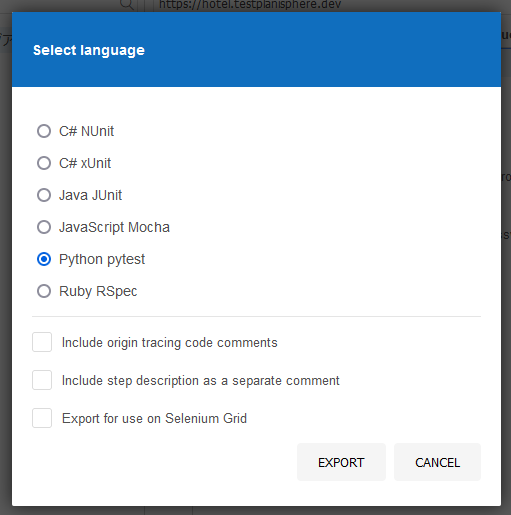
- エクスポートする言語とテストフレームワークを選択します。次のSelenium WebDriverの使い方で使用するために「Python pytest」でダウンロードしています。下にあるチェックボックスはすべて空欄にしてください。

以下のpythonファイルがエクスポートされます
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class Test():
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def test_(self):
self.driver.get("https://hotel.testplanisphere.dev/ja/index.html")
self.driver.set_window_size(1874, 1096)
self.driver.find_element(By.LINK_TEXT, "ログイン").click()
self.driver.find_element(By.ID, "email").click()
self.driver.find_element(By.ID, "email").send_keys("ichiro@example.com")
self.driver.find_element(By.ID, "password").click()
self.driver.find_element(By.ID, "password").send_keys("password")
self.driver.find_element(By.ID, "login-button").click()
self.driver.find_element(By.CSS_SELECTOR, ".btn-outline-success").click()
self.driver.close()Selenium WebDriverの使い方
Python pytestでエクスポートしたSelenium IDE(Chromeを利用)のレコードを、Selenium WebDriverを利用してChromeで動かす方法を説明します。
環境構築
以下の説明ではWindowsPCを利用します。
- Google Chromeブラウザを準備します。
- こちらのページからPythonをダウンロードしてインストールします。
※pipを使用してモジュールをインストールするため、Python 3.4以降を使用してください。
- 自動操作に必要なPythonモジュールをインストールします。コマンドプロンプトを開いて以下のコマンドを入力します。
pip install pytest
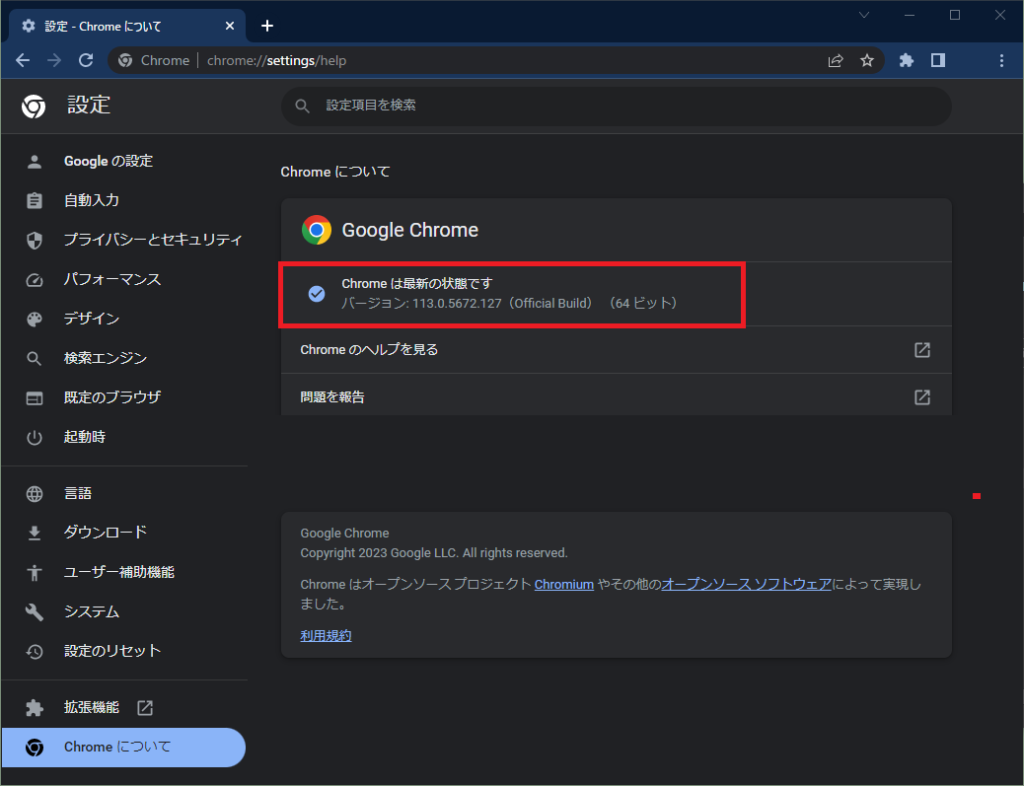
pip install selenium- Chromeの「設定」>「Chromeについて」からChromeのバージョンを確認します。

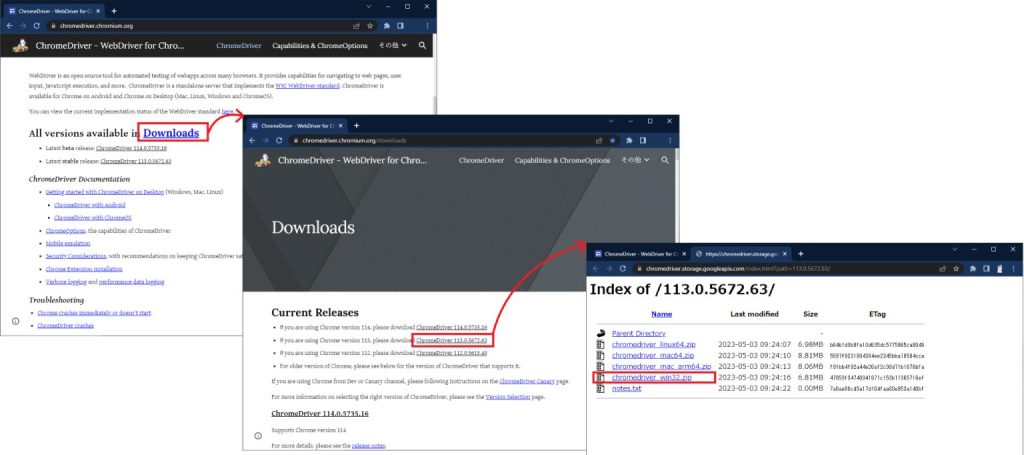
- こちらのページからGoogleChromeのWebDriverのダウンロードページに遷移し、前の手順で確認したChromeのバージョンに対応するWebDriverをダウンロードします。

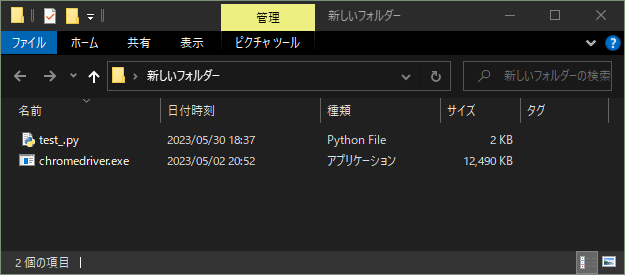
- ダウンロードしたドライバを解凍し、ドライバファイルとエクスポートしたスクリプトファイルを同じフォルダに入れます。

スクリプトの実行
- コマンドプロンプトを開き、「cd」コマンドでスクリプトとドライバを入れたフォルダに移動します。
cd {フォルダのパス}- 「pytest」のコマンドを入力してスクリプトを実行します。
pytest- ブラウザが自動で立ち上がり操作が実行されます。
※実行ログに以下のエラーが表示される場合がありますが、テストに問題はありません。
エラーの詳細が気になる方はこちらを参照してください。
ERROR: Couldn't read tbsCertificate as SEQUENCE
ERROR: Failed parsing Certificateまとめ
SeleniumはWebブラウザの操作を自動化するためのフレームワークであり、主にWebアプリケーションのテストやWebスクレイピング、クローリングに活用されています。Seleniumには3つのコンポーネントがあります。
- Selenium IDE: ブラウザの操作を簡単にレコーディングして再生することができるコンポーネントです。プログラミング言語は必要ありません。ただし、簡単な操作に限られます。
- Selenium WebDriver: プログラミング言語でコードを書くことでWebブラウザを自動操作することができるコンポーネントです。主要なブラウザやプログラミング言語をサポートしており、Selenium IDEより複雑な操作が可能です。
- Selenium Grid: WebDriverを使用したスクリプトを利用して、複数のOSやブラウザを操作するためのコンポーネントです。
ブラウザ操作を行う目的や操作の内容にあわせてコンポーネントを選択することが重要です。