公開:
ローコード自動化ツール「mabl」#3 ~使ってみた所感~

テストエンジニアのマッツーです。
前回の記事ではmablの変数について操作方法や所感をお伝えしました。
今回はテスト自動化における「アサーション」の機能や活用方法について書いていきます。
機能の内容だけでなく実際の自動テスト実装で感じたことを書いていくので最後まで読んでいただければと思います。
アサーションについて
アサーションとは、一般にはアプリケーションやWebサイトが正しく動作しているかを確認する仕組みのことをいいます。
特にmablにおいては、アサーションは特定の要素に対して正しいかどうか判定し、正しければ「成功」となり、期待値と異なる結果や動作の異常があった場合に「失敗」となるものを指しています。
アサーションには種類が数多くあり、これらを使用することによって複雑なコードを書くことなく自動化ができる仕様となっています。
まずは、mablでのアサーションの作成方法についてお伝えします。
アサーションの作成
今回はサンドボックス内のログイン動作が確認できる「SIMULATED LOGIN」を使用します。
ここでは#2の記事(ローコード自動化ツール「mabl」 #2 変数の使い方)で用いた「5文字のアルファベット+@test.com」という変数のメールアドレスでログインした後の画面に遷移できたことを確認するアサーションを作成していきます。
始めに、最も基本的な確認方法について説明します。

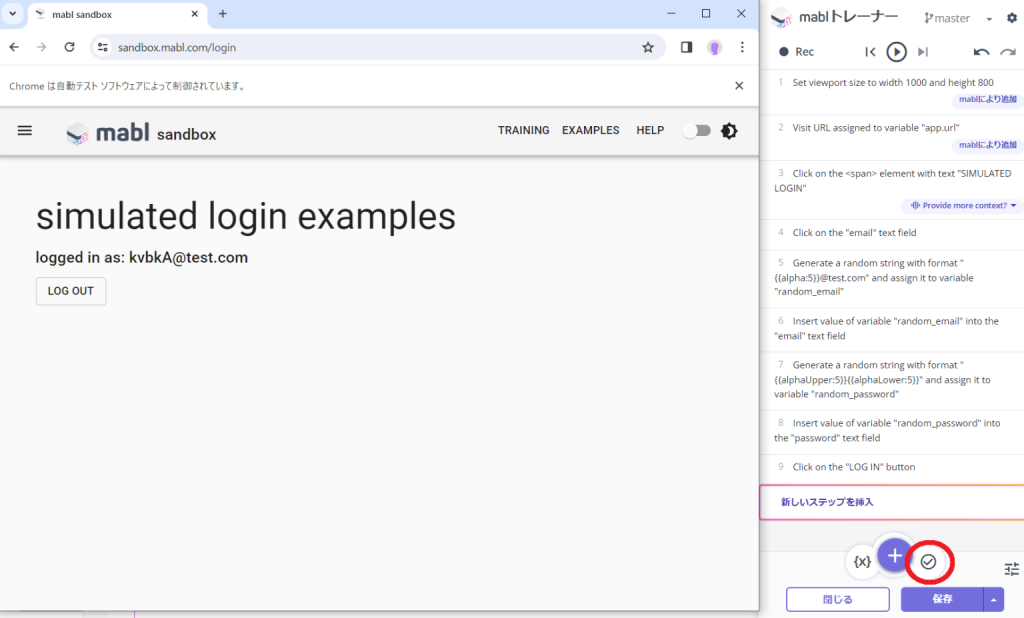
入力してログインまで完了した状態のものとなっています。
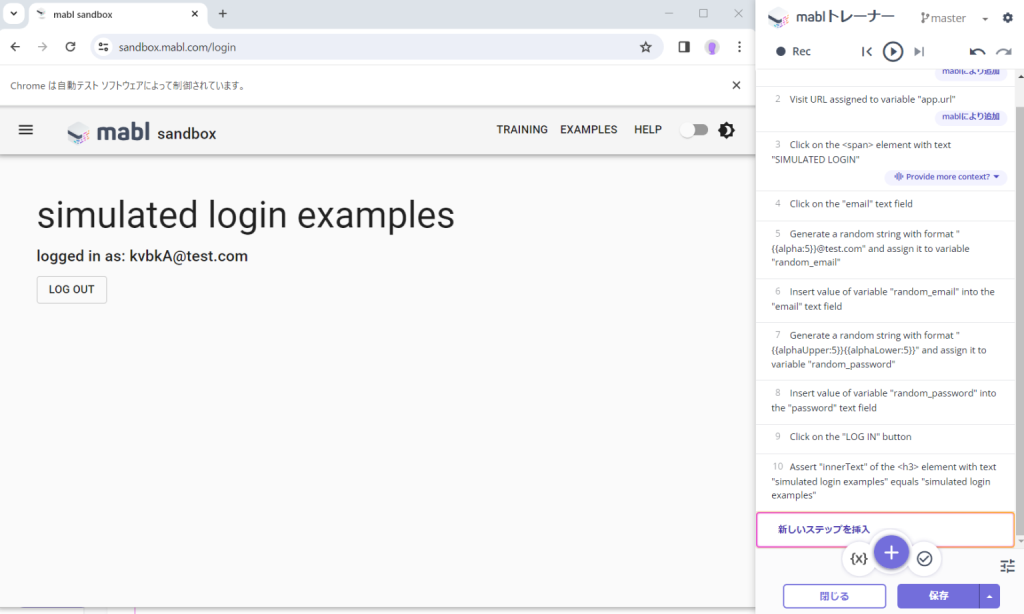
トレーナーを確認するとステップ数が9個あることがわかります。
ここからアサーションの作成に入っていきます。
まず、トレーナーの✓ボタン(画像の赤丸で囲われたボタン)をクリックします。
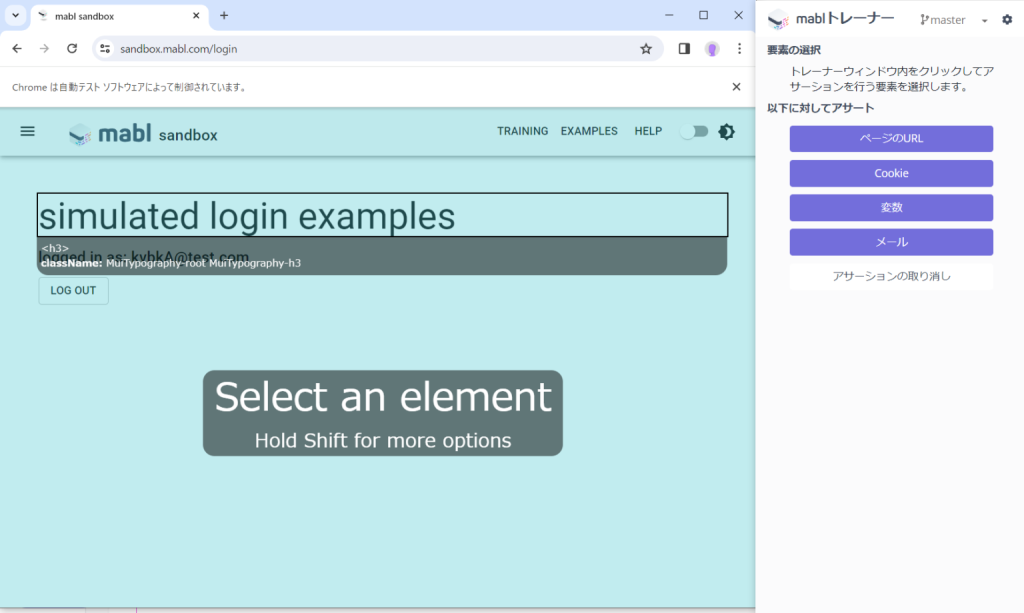
するとページ上に要素選択の画面が表示されます。
この画面ではカーソルを文字に合わせると該当部分が四角で囲まれHTMLタグが表示されるようになります。
以下の画像は「simulated login examples」にカーソルを合わせている状態です。

確認したい箇所であればこれをクリックします。
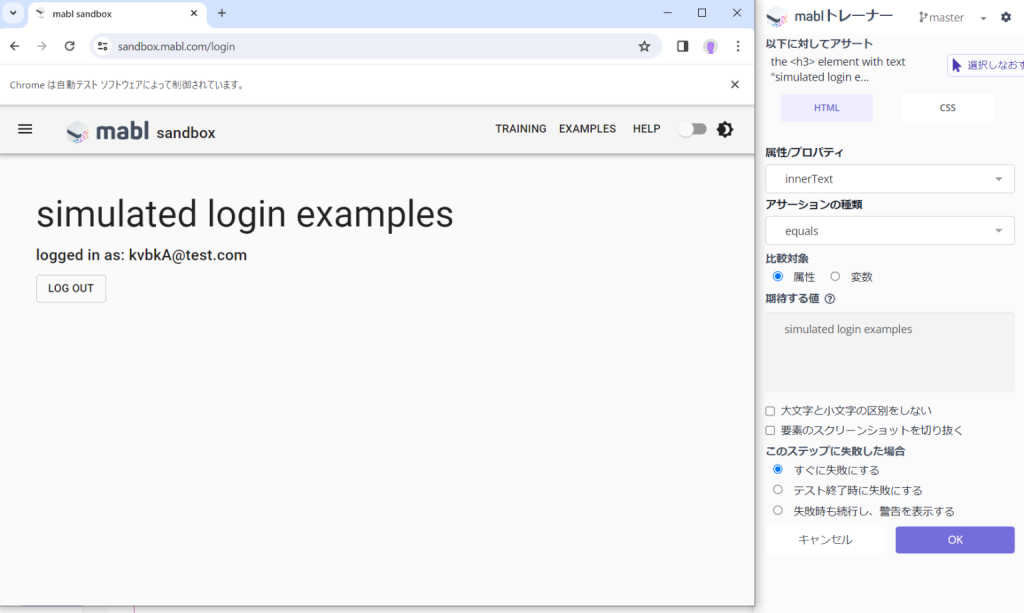
クリックするとトレーナーの表示が変わりアサーションの設定ができるようになります。

ここでは「属性/プロパティ」と「アサーションの種類」を選択することができます。
「属性/プロパティ」のデフォルトはinnerTextとなっており、要素の文字列を判定内容として使用します。mablの自動テスト実装ではこの「属性/プロパティ」を変更することはあまり多くありませんが、変更することでHTMLのタグ名、クラス名、要素の位置による判定もできるようになります。
「アサーションの種類」のデフォルトはequalsとなっており、期待する値に表示されている文字列と完全一致している場合にアサーションのステップを成功と判定します。
この「アサーションの種類」は確認したい内容によって変更することが多く、equals以外にも使いやすいものがあるため後程紹介します。
「属性/プロパティ」と「アサーションの種類」を選択したらOKボタンをクリックします。

するとトレーナーの10ステップ目に「Assert~」で始まるステップが作成されました。
これによって「simulated login examples」という文字列が表示されていることを確認することができるようになりました。
基本的なアサーションの作成方法としてはこれだけであり、複雑なコードを書かなくても自動テストを行うことができるようになっています。
アサーションの種類と活用方法
ここではアサーションの種類と、どういった場面で使用するのがよいかについて実践経験をもとに書いていきます。
contains
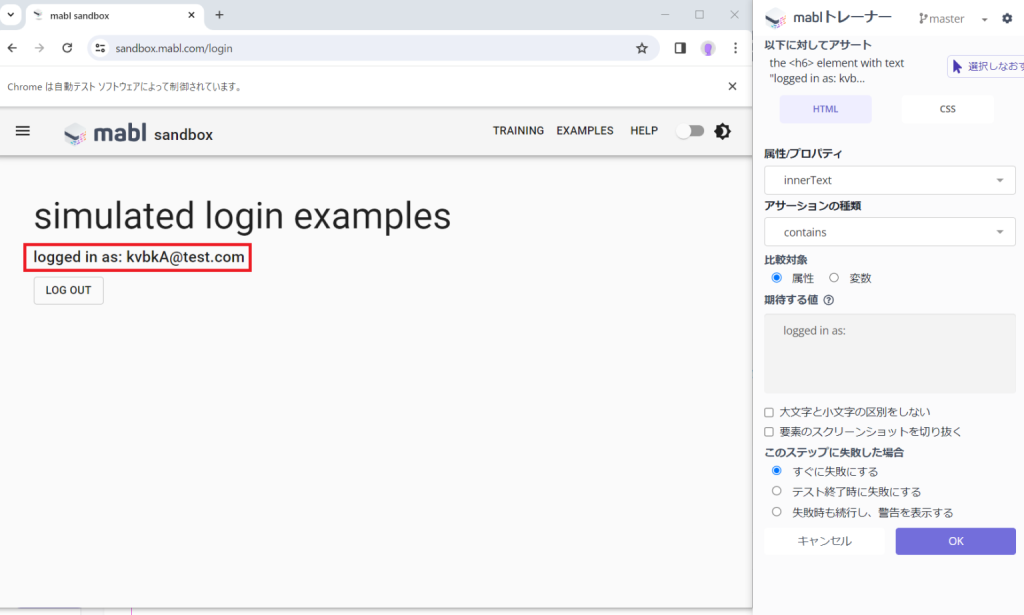
containsは期待する値に表示されている文字列を要素が含んでいれば成功と判定します。

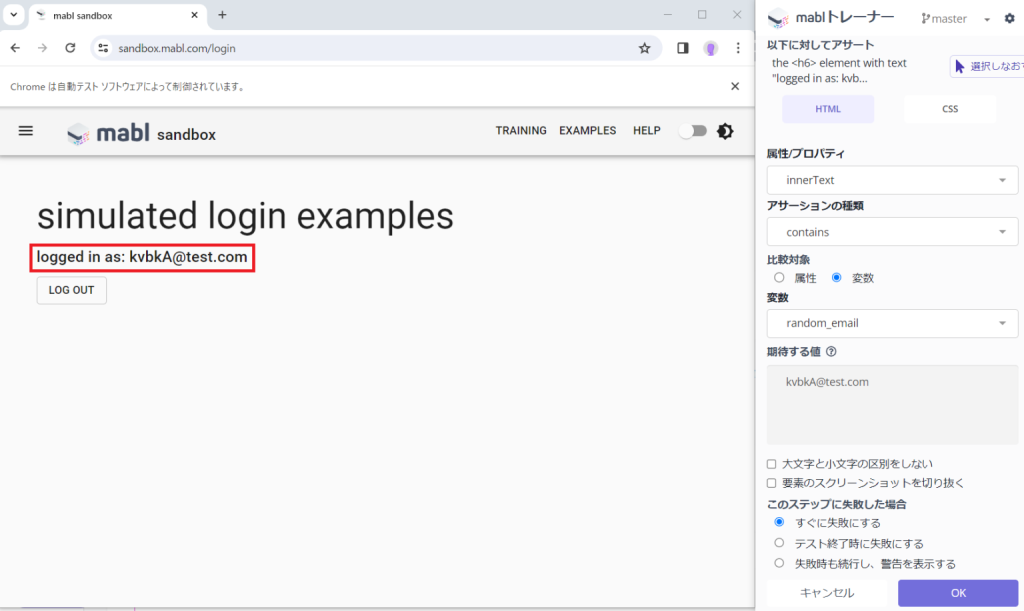
赤枠内の要素の確認において「メールアドレスに関係なく「logged in as:」と表示されていることを確認したい」といった場合にcontainsを使用することでメールアドレスが変更になった場合でも「logged in as:」が表示されていればステップは成功となります。
このように、要素内の一部が変更されるような画面であってもアサーションを作成できるため使用頻度は多いです。
※このケースについては「logged in as:」で始まっているためアサーションの種類をstart withとすることもできます。start withは、期待する値から文字列が始まっている場合に成功となります。

また、変数を使用している場合には比較対象を変数にすることで赤枠内の要素に「5文字のアルファベット+@test.com」というメールアドレスが含まれることも確認できるようになります。
トレーナー内の「期待する値」に「kvbkA@test.com」とありますが、変数による確認の場合には「kvbkA」の部分が別のアルファベットに変わっても、文字数と「@test.com」の部分が正しければ成功となります。
※このケースについては「5文字のアルファベット+@test.com」で終わっているためアサーションの種類をend withとすることもできます。end withは、期待する値で文字列が終わる場合に成功となります。
ただし、注意点もあります。
mablでは要素選択の際にHTMLの要素によって選択することになるので、特定の文字列のみ取得して確認したい場合に困るケースが出てきます。
上のケースにおける「ioggined in as: 5文字のアルファベット+@test.com」のように「特定の文字列+変数」のような変数が絡むテスト項目については比較対象が前半は属性、後半は変数となっており一度に確認することはできません。
この場合は「logged in as:」と「 5文字のアルファベット+@test.com」をそれぞれcontainsでアサートすることになります。
greater than, less than, greater than or equals, less than or equals
数値を比較する際に使用できるアサーションの種類は4つあります。それぞれ以下の場合に成功となります。
- greater than: 期待値より大きいこと
- less than: 期待値より小さいこと
- greater than or equals: 期待値以上
- less than or equals: 期待値以下
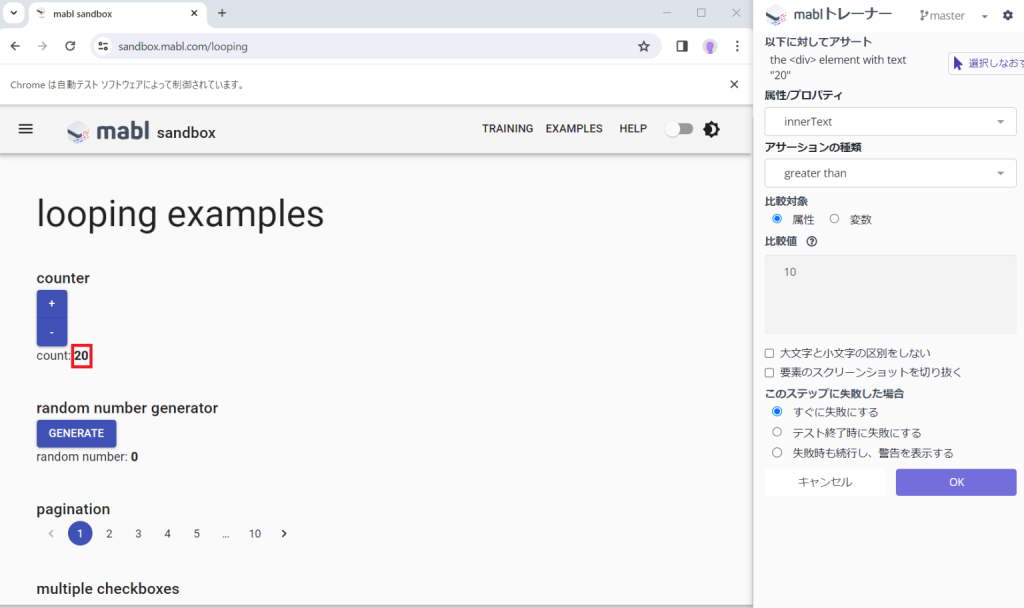
数値比較についてはサンドボックス内の「LOOPING」を使用します。

使用方法は要素選択で数値を選択した後、確認にあったアサーションの種類を選択します。画像では数値として20を選択しているため、greater thanの場合は20より小さい数字が比較値であれば成功となるため、比較値が10の場合は成功、30の場合は失敗となります。
この比較値については負の数や小数点が含まれる数であっても数値の大小比較は問題なく行われるため、今回の場合であれば-10や19.5であっても成功となります。
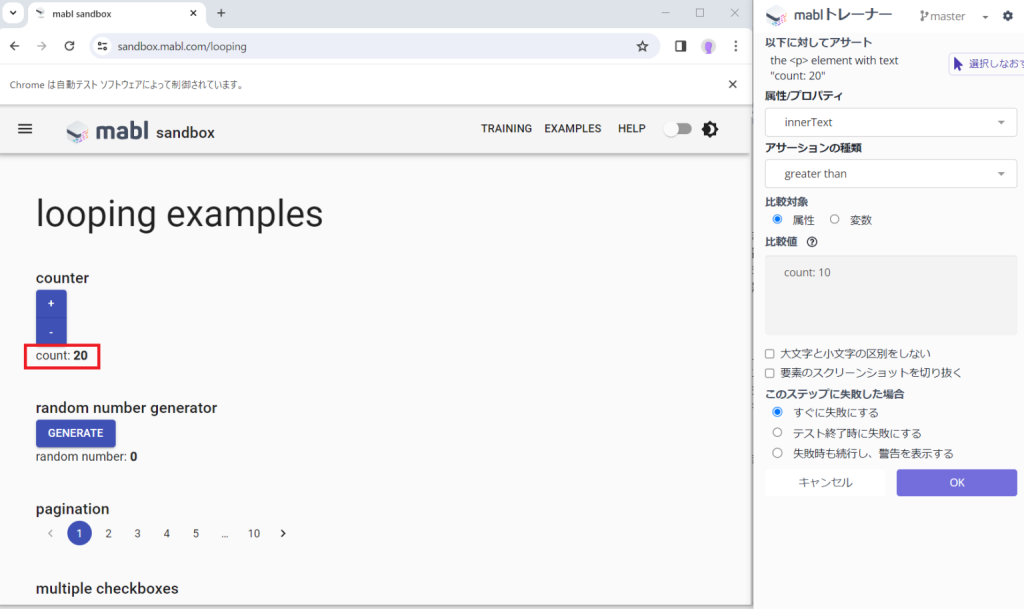
ちなみに、文字列+数値のような場合でも比較可能です。

「count: 20」という要素における数値の部分を比較したいという場合、比較値を「count: (数値)」とすることで比較することができます。文字列が含まれている場合でも数値を比較して判定可能なため数値データが並んでいるような表の内容を確認する際に便利です。
注意点としてはgreater thanとless thanは比較値と要素の値が同じ場合は失敗となることです。mablの仕様上要素を選択するとその値がそのまま期待する値となるため、アサーションの種類をgreater thanまたはless thanに変更して比較値を変更しないでいると必ず失敗となります。比較値を変更しない場合にはgreater than or equalsやless than or equalsを用いるのがおすすめです。
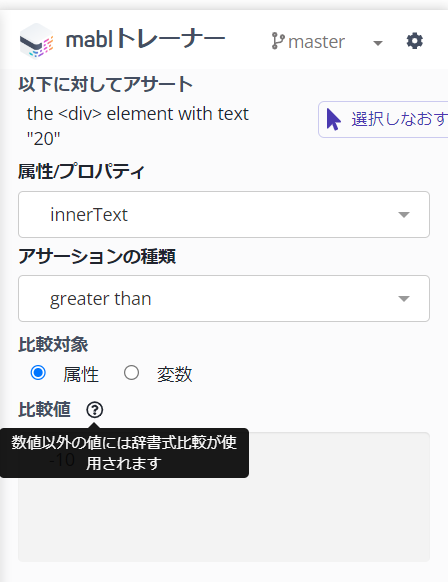
また、数値以外を比較することもできますが、こちらは個人的にはあまりおすすめできません。数値以外の比較についてはトレーナー上で以下のように説明されています。

アルファベットのみで構成されている文字列であれば比較しやすいのですが、日本語のWebサイトやアプリケーションの場合その文字のUnicodeの大小比較が難しく、テストが失敗した場合にその原因を確認するのに時間がかかってしまうことがあります。
どうしても文字列の判定を大小比較によって判定したいということでなければ、別のアサーション選択が良いと思います。
日本語の大小比較を行いたい場合、漢字表記をひらがなやカタカナのみの表記に変更可能であれば五十音に沿った直感的な大小比較が可能になるためgreater thanやless thanによる確認をしやすくなります。
漢字自体の大小比較を行う場合、比較対象になり得る漢字の種類が限定されているのであればUnicodeの文字コード番号を事前に記録しておき、テストが失敗した場合にどの文字コード番号だったかを参照できれば現実的に運用可能にはなると思います。
まとめ
アサーション作成の際に確認したい内容に適したアサーションの種類を選択することで、より柔軟な自動テストの実装が可能になります。
アサーションの種類としては以下のようなものがあります。
| アサーションの種類 | 確認できること | 使用可能なケース |
|---|---|---|
| equals | 文字列完全一致 | 文字列が変化しておらず完全一致していることの確認 |
| contains | 文字列部分一致 | 文章や表が変化する場合に、特定の単語が含まれていることの確認 |
| greater than | 期待値より大きいこと | 数値が変化する場合に期待値より大きいことの確認 |
| greater than or equal | 期待値以上 | 数値が変化する場合に期待値と同じかより大きいことの確認 |
| less than | 期待値より小さいこと | 数値が変化する場合に期待値より小さいことの確認 |
| less than or equal | 期待値以下 | 数値が変化する場合に期待値と同じかより小さいことの確認 |
自動テストの実装においてmablのアサーションは操作の分かりやすさと利便性のバランスが取れているように思いました。
一方で要素取得や大小比較については改善してほしい点もあるように感じています。
要素取得はHTMLタグをもとに行われるので、文章中の特定の単語や数字中の特定の桁のみを確認したい場合containsを使用ことになります。しかし、例として「10101」のような5桁の数字のうち百の位が1であることを確認するようなケースではcontainsで「1」を指定しても百の位以外の1に引っかかり、大小比較で「10100~10199の場合OK」のようにしても「11101」ではOKとなりません。こういった場合の対策として、特定の文字数目だけを確認するようなアサートが可能になればさらに使いやすくなると感じました。
mablはアップデートが高頻度で行われており、前回の記事作成時と比べてもトレーナーが日本語対応していたり利便性が向上していることも多いので今後のアップデートにも期待しています。
ある程度慣れが必要な部分はありますがコード不要でここまで実装できる点はやはり魅力だといえます。
今後も様々な機能や特徴についてお伝えしていこうと思います。